AMP در وردپرس (WordPress)
با گسترش استفاده از دستگاههای موبایل و اهمیت سرعت بارگذاری صفحات وب، فریمورک AMP (Accelerated Mobile Pages) به ابزاری ضروری برای طراحان و توسعهدهندگان وب تبدیل شده است. AMP به شما این امکان را میدهد که صفحات وب خود را به گونهای بهینهسازی کنید که در دستگاههای موبایل سریعتر بارگذاری شوند و تجربه کاربری بهتری ارائه دهند. در این مقاله، مراحل دقیق راهاندازی AMP در وبسایت خود را بررسی خواهیم کرد.
AMP چیست و چرا باید از آن استفاده کنید؟
AMP یک پروژه متن باز است که توسط گوگل توسعه داده شده است. هدف اصلی آن ارائه صفحات وب سریع و بهینه برای کاربران موبایل است. با توجه به اینکه اکثر کاربران امروزه از دستگاههای موبایل برای مرور اینترنت استفاده میکنند، سرعت بارگذاری صفحات به یکی از عوامل کلیدی موفقیت وبسایتها تبدیل شده است.
مزایای استفاده از AMP:
- سرعت بارگذاری سریعتر: صفحات AMP به گونهای طراحی شدهاند که بارگذاری سریعتری داشته باشند. این سرعت میتواند تأثیر مستقیمی بر نرخ پرش (bounce rate) وبسایت شما داشته باشد. با سرعت بارگذاری کمتر از یک ثانیه، کاربران بیشتر جذب محتوای شما میشوند.
- بهبود سئو: گوگل به صفحات AMP در نتایج جستجو اولویت میدهد. به همین دلیل، استفاده از AMP میتواند به بهبود رتبه شما در نتایج جستجو کمک کند و باعث افزایش ترافیک وبسایت شما شود.
- تجربه کاربری بهتر: با بارگذاری سریعتر، کاربران احتمال بیشتری دارند که به محتوای شما دسترسی پیدا کنند و با آن تعامل داشته باشند. این موضوع میتواند منجر به افزایش زمان ماندن کاربران در وبسایت شما و افزایش تبدیلها (conversions) شود.
- افزایش نرخ کلیک: صفحات AMP معمولاً در نتایج جستجو با نماد خاصی نمایش داده میشوند که توجه بیشتری را جلب میکند. این موضوع میتواند به افزایش نرخ کلیک (CTR) شما کمک کند.
مرحله 1: انتخاب سیستم مدیریت محتوا (CMS)
قبل از شروع، باید مشخص کنید که آیا از سیستم مدیریت محتوای خاصی استفاده میکنید یا خیر. بسیاری از سیستمهای مدیریت محتوا مانند WordPress، Joomla و Drupal به شما این امکان را میدهند که AMP را بهراحتی نصب و راهاندازی کنید. اگر از WordPress استفاده میکنید، میتوانید از پلاگینهای AMP مانند “AMP for WP” بهره ببرید.
برای آشنایی بیشتر با این سیستمها و امکانات آنها، به صفحه وبلاگ طراحان وب شرق مراجعه کنید.

مرحله 2: نصب پلاگین AMP
اگر از WordPress استفاده میکنید، مراحل زیر را دنبال کنید:
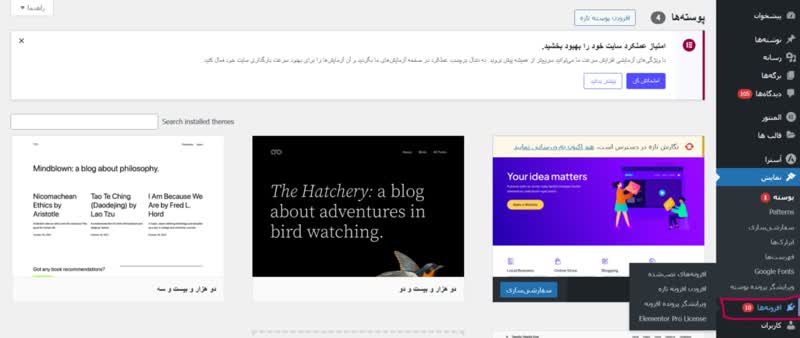
- به داشبورد وردپرس خود وارد شوید.
- به بخش “Plugins” بروید و “Add New” را انتخاب کنید.
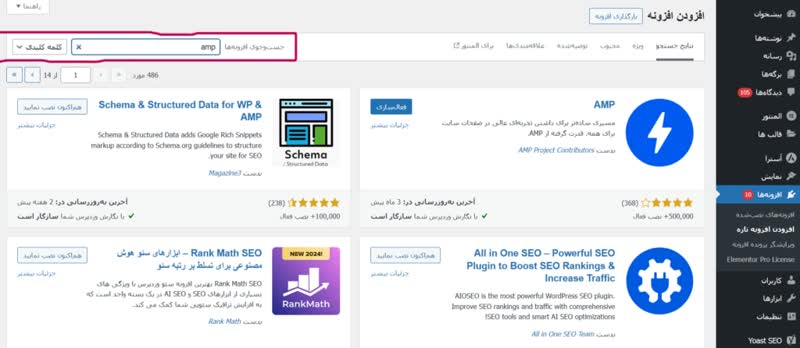
- در نوار جستجو، “AMP for WP” را جستجو کنید.
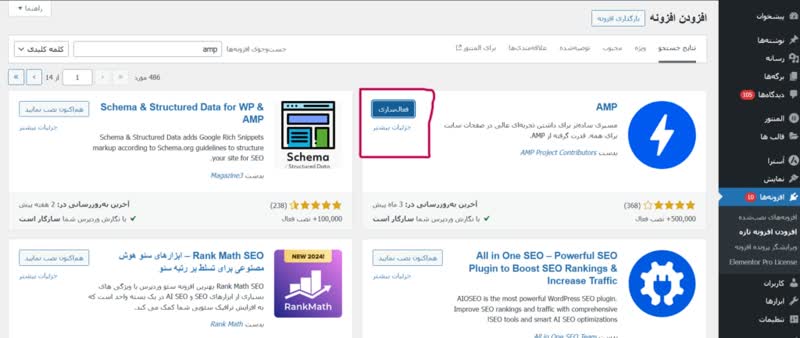
- پلاگین را نصب و فعال کنید.
پس از نصب این پلاگین، میتوانید به راحتی صفحات AMP خود را مدیریت کنید و تنظیمات مختلف آن را پیکربندی کنید.

مرحله 3: طراحی صفحات AMP
طراحی صفحات AMP نیاز به رعایت استانداردهای خاصی دارد. در اینجا نکات کلیدی برای طراحی صفحات AMP آورده شده است:
- استفاده از تگهای خاص AMP
به جای تگ <img>، از <amp-img> استفاده کنید. این تگ به شما کمک میکند تا تصاویر را بهینهسازی کنید و زمان بارگذاری را کاهش دهید.
html
Copy code
<amp-img src=”image.jpg” width=”600″ height=”400″ layout=”responsive” alt=”توضیحات تصویر”></amp-img>
- محدود کردن CSS
در AMP، شما باید CSS را به حداقل برسانید. حداکثر اندازه CSS در صفحات AMP 50 کیلوبایت است. این موضوع به کاهش زمان بارگذاری کمک میکند. از سبکهای ساده و بهینه استفاده کنید و کدهای غیرضروری را حذف کنید.
- اجتناب از JavaScript سفارشی
استفاده از JavaScript غیر مجاز است. بهجای آن، از عناصر AMP استفاده کنید که عملکردهای مشابهی را ارائه میدهند. برای مثال، به جای استفاده از کدهای JavaScript برای نمایش انیمیشنها، از <amp-carousel> برای ایجاد گالریهای تصاویر استفاده کنید.

مرحله 4: تست و عیبیابی صفحات AMP
پس از طراحی صفحات AMP، حتماً باید آنها را تست کنید. ابزار تست AMP گوگل به شما کمک میکند تا ببینید آیا صفحات شما مطابق با استانداردهای AMP هستند یا خیر. برای تست صفحات AMP خود:
- به ابزار تست AMP مراجعه کنید.
- URLصفحه AMPخود را وارد کنید و بر روی “Test” کلیک کنید.
اگر هیچ خطایی وجود نداشته باشد، میتوانید به مرحله بعدی بروید.

مرحله 5: افزودن لینکهای AMP به صفحات اصلی
برای اینکه موتورهای جستجو به راحتی صفحات AMP شما را شناسایی کنند، باید لینکهایی به صفحات AMP در صفحات اصلی وبسایت خود اضافه کنید. این کار معمولاً با استفاده از تگ <link rel=”amphtml” href=”URL به صفحه AMP”> انجام میشود. این لینکها به موتورهای جستجو کمک میکنند تا به راحتی به نسخههای AMP دسترسی پیدا کنند.

مرحله 6: نظارت و بهینهسازی
پس از راهاندازی AMP، نظارت بر عملکرد صفحات شما اهمیت دارد. با استفاده از Google Analytics و Google Search Console، میتوانید رفتار کاربران و مشکلات احتمالی صفحات AMP را بررسی کنید و بهینهسازیهای لازم را انجام دهید.
نکات نظارت:
- بررسی نرخ پرش: پیگیری نرخ پرش کاربران میتواند به شما در شناسایی مشکلات کمک کند. اگر نرخ پرش بالا باشد، ممکن است نیاز به بهینهسازی محتوای خود داشته باشید.
- تجزیه و تحلیل رفتار کاربر: با استفاده از ابزارهای تجزیه و تحلیل، میتوانید بفهمید کدام صفحات AMP بیشتر مورد توجه کاربران قرار میگیرند. این اطلاعات میتواند به شما در بهبود محتوای خود کمک کند.
نتیجهگیری
راهاندازی AMP میتواند بهطور چشمگیری سرعت بارگذاری وبسایت شما را افزایش دهد و تجربه کاربری را بهبود بخشد. با پیروی از مراحل فوق، شما میتوانید صفحات AMP خود را بهراحتی راهاندازی کنید. اگر به دنبال اطلاعات بیشتری هستید یا سوالی دارید، به صفحه طراحی سایت در مشهد مراجعه کنید یا با ما در تماس باشید.
با اتخاذ این رویکرد، میتوانید به راحتی از مزایای AMP بهرهبرداری کنید و وبسایت خود را به یک پلتفرم سریع و کاربرپسند تبدیل کنید.



