انتخاب فونت مناسب یکی از مهمترین بخشهای طراحی سایت است که تأثیر مستقیمی بر تجربه کاربری (UX) و زیبایی بصری دارد. برخلاف تصور بسیاری از طراحان، انتخاب فونت تنها یک موضوع زیباییشناختی نیست؛ بلکه میتواند بر خوانایی محتوا، نرخ تبدیل کاربران، و حتی سئو سایت تأثیرگذار باشد.
اگر فونت سایت به درستی انتخاب نشود، حتی بهترین محتواها هم نمیتوانند به خوبی دیده شوند و این میتواند باعث کاهش بازدید و خروج زودهنگام کاربران از سایت شود. فونتی که خوانا، جذاب و سازگار با نوع محتوای شما باشد، نه تنها چشمنواز است، بلکه میتواند کاربران را تشویق به ماندن و تعامل بیشتر کند.
فهرست مطالب
چرا انتخاب فونت مهم است؟
انتخاب فونت مناسب برای طراحی سایت به چند دلیل اهمیت دارد:
- بهبود خوانایی: فونتهای مناسب میتوانند خوانایی متن را بهبود بخشیده و از خستگی چشم کاربر جلوگیری کنند. این موضوع به خصوص در متون طولانی و سایتهای محتوامحور اهمیت بیشتری دارد.
- تقویت هویت برند: فونتها میتوانند نمایانگر هویت برند باشند. برای مثال، فونتهای مدرن و ساده میتوانند نشاندهنده نوآوری و پیشرو بودن برند باشند، در حالی که فونتهای سنتی حس اصالت و اعتماد را منتقل میکنند.
- تاثیر بر سئو و نرخ تبدیل: فونتهای بهینه و خوانا میتوانند باعث افزایش زمان ماندگاری کاربران در سایت شوند، که این موضوع از نظر الگوریتمهای موتورهای جستجو به معنای ارزشمند بودن محتوا است و میتواند رتبه سایت شما را بهبود دهد.
- خوانایی و تجربه کاربری: فونتهای مناسب میتوانند خوانایی متن را افزایش داده و تجربه کاربری بهتری را فراهم کنند.
بهترین فونتها برای سایتهای فارسی
انتخاب فونت مناسب یکی از گامهای کلیدی در طراحی سایت است که میتواند بر تجربه کاربری (UX) و جذب مخاطب تأثیر زیادی داشته باشد. در این مقاله، به بررسی برخی از بهترین فونتهای فارسی میپردازیم که در طراحی سایت کاربرد فراوان دارند و میتوانند به ارتقای کیفیت محتوای متنی سایت کمک کنند.
فونت دانا
فونت دانا یکی از فونتهای مدرن و چندمنظوره است که به دلیل طراحی خوانا و زیبا، در وبسایتها و اپلیکیشنهای موبایل به وفور استفاده میشود. این فونت با استایلهای متنوعی که ارائه میدهد، قابلیت استفاده در متون طولانی و عناوین را داراست و میتواند به سادگی با فونتهای انگلیسی ترکیب شود.
مزایا
- طراحی مدرن و جذاب
- خوانایی بالا در متون طولانی
- پشتیبانی از وزنهای مختلف
کاربردها
- سایتهای خبری و وبلاگها
- اپلیکیشنهای موبایل
- اسناد و ارائههای دیجیتال
فونت شبنم
فونت شبنم با طراحی مینیمال و سادهاش، انتخابی عالی برای وبسایتهای مدرن است. این فونت با خوانایی بالا و تطابق عالی با طراحیهای فلت، برای استفاده در متون کوتاه و عناوین مناسب است
مزایا
- رایگان و دسترسپذیر
- مناسب برای متون کوتاه و رابط کاربری
- طراحی ساده و مینیمال
کاربردها
- وبسایتهای شخصی
- اپلیکیشنهای موبایل
اسناد دیجیتال
فونت وزیر
فونت وزیر یکی از فونتهای رایگان و متنباز است که به دلیل خوانایی بالا و تطابق خوب با زبان انگلیسی، محبوبیت زیادی در بین طراحان دارد. این فونت با وزنهای مختلف عرضه شده و میتواند برای متون طولانی و عناوین استفاده شود.
مزایا
- رایگان و متنباز
- خوانایی بالا
- مناسب برای سایتهای دوزبانه
کاربردها
- وبسایتهای خبری
- وبلاگها
اسناد دیجیتال
فونت ایران یکان
ایران یکان یکی از فونتهای حرفهای و پرطرفدار است که در بسیاری از برندها و استارتاپها به چشم میخورد. این فونت با طراحی مدرن و خوانایی بالا، به خوبی با فونتهای انگلیسی مانند Helvetica ترکیب میشود.
مزایا
- طراحی مدرن و حرفهای
- مناسب برای برندینگ
- تطابق عالی با فونتهای انگلیسی
کاربردها
- طراحی وبسایتهای شرکتی
- برندینگ و هویت بصری
- تبلیغات دیجیتال
فونت ایرانسنس
ایرانسنس به دلیل طراحی خوانا و مدرن خود، یکی از محبوبترین فونتهای فارسی در وب است. این فونت با وزنهای مختلف و تطابق خوب با دستگاههای مختلف، انتخابی ایدهآل برای انواع سایتها و اپلیکیشنها است.
مزایا
- خوانایی بالا
- طراحی مدرن و چندمنظوره
- مناسب برای انواع محتواها
کاربردها
- سایتهای خبری و وبلاگها
- اپلیکیشنهای موبایل
- اسناد دیجیتال
فونت انجمن
فونت انجمن با طراحی کلاسیک و منحصر به فرد خود، برای سایتهایی که به دنبال یک هویت خاص و متمایز هستند، انتخاب مناسبی است. این فونت بیشتر در پروژههای فرهنگی و هنری کاربرد دارد.
مزایا
- طراحی خاص و منحصر به فرد
- مناسب برای پروژههای هنری و فرهنگی
- خوانایی بالا در متون کوتاه
کاربردها
- وبسایتهای فرهنگی
- پروژههای هنری
کتابها و مجلات دیجیتال
فونت ایرانسنس دستنویس
این نسخه از ایرانسنس، با طراحی دستنویس و دوستانه خود، برای پروژههایی که نیاز به یک استایل غیررسمی دارند، بسیار مناسب است. این فونت میتواند حس صمیمیت و شخصیسازی را به محتوا منتقل کند.
مزایا
- طراحی دستنویس و دوستانه
- مناسب برای متون غیررسمی
- تطابق با سایر فونتهای ایرانسنس
کاربردها
- وبلاگهای شخصی
- کارتهای دعوت و تبریک
- اسناد دیجیتال غیررسمی
فونت نوتو کوفی
نوتو کوفی یکی از فونتهای محبوب برای طراحیهای اسلامی و شرقی است. این فونت با سبک کلاسیک خود، به خوبی در پروژههایی با محتوای مذهبی و فرهنگی کاربرد دارد.
مزایا
- طراحی کلاسیک و سنتی
- مناسب برای متون مذهبی و فرهنگی
- خوانایی بالا
کاربردها
- وبسایتهای مذهبی
- پروژههای فرهنگی
- کتابهای دیجیتال مذهبی
فونت فرهنگ
فونت فرهنگ با طراحی کلاسیک و جذاب خود، انتخابی مناسب برای سایتهایی است که به دنبال هویت بصری فرهنگی و سنتی هستند. این فونت بیشتر در پروژههای تاریخی و فرهنگی کاربرد دارد.
مزایا
- طراحی جذاب و کلاسیک
- مناسب برای پروژههای فرهنگی
- خوانایی بالا
کاربردها
- وبسایتهای فرهنگی و تاریخی
- اسناد دیجیتال
- مجلات و کتابها
فونت ایران شارپ
ایران شارپ یکی از جدیدترین و مدرنترین فونتهای طراحی شده برای وب است که به دلیل طراحی تیز و مدرن خود، برای سایتهای تکنولوژی و نوآورانه بسیار مناسب است.
مزایا
- طراحی تیز و مدرن
- مناسب برای سایتهای تکنولوژی
- تطابق خوب با فونتهای انگلیسی
کاربردها
- سایتهای تکنولوژی
- برندینگ استارتاپها
- تبلیغات دیجیتال
پیشنهاد مطالعه: آیا تغییر هاست در سئو تأثیر دارد؟
بهترین فونتها برای سایتهای انگلیسی
انتخاب فونت انگلیسی مناسب برای وبسایتهای چند زبانه از اهمیت بالایی برخوردار است، زیرا بر تجربه کاربری و ظاهر کلی سایت تأثیر میگذارد. فونتهای زیر از بهترین گزینهها برای طراحی سایت هستند که علاوه بر زیبایی، خوانایی بالایی دارند:

- Circular فونتی مدرن و مینیمال، مناسب برای تیترها و پاراگرافها، ایدهآل برای سایتهای خلاق و استارتاپی.
- Plantin با طراحی کلاسیک و معتبر، مناسب برای متون طولانی و مقالات، ایدهآل برای سایتهای خبری و آموزشی.
- Carlson فونتی دقیق و کلاسیک، مناسب برای متون رسمی و تحلیلی.
- Galano Grotesqueبا طراحی هندسی و مدرن، مناسب برای تیترها و بخشهای مهم سایت، ایدهآل برای سایتهای مدرن.
- Filson ساده و خوانا، مناسب برای متون طولانی، ایدهآل برای سایتهای خبری و وبلاگها.
- Equip فونتی انعطافپذیر با وزنهای مختلف، مناسب برای تیترها و عناوین اصلی.
- Lasiver فونتی جذاب و مدرن، مناسب برای تیترها و متون کوتاه، ایدهآل برای سایتهای خلاق و استارتاپها.
انتخاب هر یک از این فونتها میتواند به بهبود تجربه کاربری و ارتقای کیفیت بصری سایت شما کمک کند.
خدمات طراحان وب شرق : طراحی سایت مشهد
چگونه فونت سایتمان را تغییر دهیم
انتخاب بهترین فونت برای وبسایت یک گام کلیدی در بهبود تجربه کاربری و ظاهر کلی سایت است. اما سوالی که پس از انتخاب فونت مناسب ممکن است پیش بیاید این است: چگونه میتوان فونت سایت را تغییر داد و یکی از این فونتهای جدید را جایگزین کرد؟ روش تغییر فونت سایت بستگی به پلتفرم و سیستم مدیریت محتوای مورد استفاده دارد. در ادامه، به بررسی روشهای مختلف برای تغییر فونت سایت در پلتفرمهای مختلف میپردازیم:
تغییر فونت در وردپرس
اگر از وردپرس استفاده میکنید، میتوانید فونت سایت خود را به روش زیر تغییر دهید:
آپلود فایل فونت: ابتدا فایل فونت مورد نظر خود را دانلود کرده و در هاست وبسایت خود آپلود کنید.
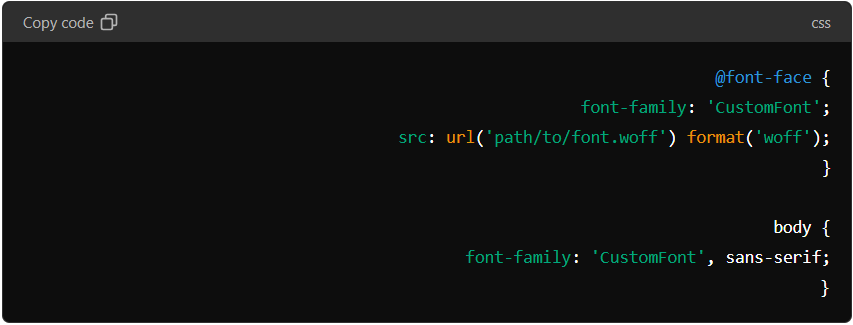
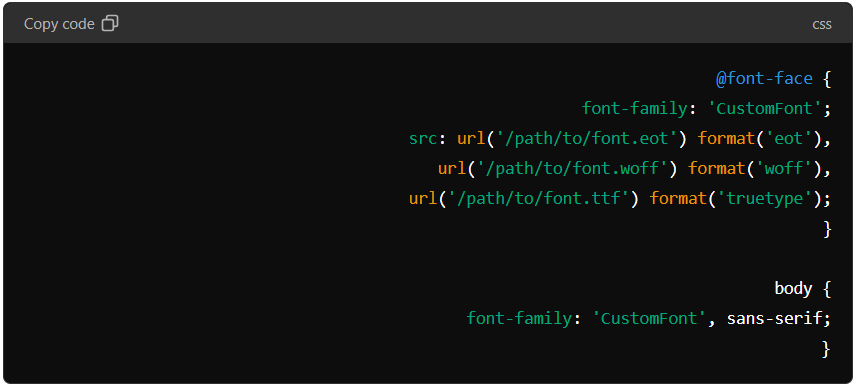
افزودن فونت به CSS: سپس، آدرس فایل فونت را در کدهای CSS خود قرار دهید. میتوانید از کد زیر در فایل CSS سایت خود استفاده کنید:

پلاگینهای وردپرس: همچنین میتوانید از پلاگینهایی مانند Easy Google Fonts استفاده کنید که به شما اجازه میدهد فونتهای مختلف را به راحتی به سایت اضافه کنید.
تغییر فونت در سایتهای کدنویسی شده
برای سایتهایی که به صورت سفارشی کدنویسی شدهاند، تغییر فونت کمی پیچیدهتر است و نیاز به دسترسی به فایلهای CSS و HTML دارد:
اضافه کردن فونت به پروژه: ابتدا فونت را دانلود کرده و به پروژه خود اضافه کنید.
اعمال فونت از طریق CSS: مانند روش وردپرس، فونت را به CSS سایت اضافه کنید و مطمئن شوید که به درستی در تمامی بخشهای سایت اعمال شده است.

رازهای موفقیت در انتخاب فونتهای وب
در طراحی سایت، انتخاب سایز و نوع فونت تأثیر زیادی بر تجربه کاربری و جذابیت بصری سایت دارد. برای اطمینان از اینکه سایت شما برای تمامی کاربران راحت و قابلخواندن است، توجه به نکات زیر ضروری است:
سایز مناسب فونت
فونتهای سایت باید به گونهای انتخاب شوند که نه خیلی بزرگ و نه خیلی کوچک باشند. سایز فونت باید به گونهای باشد که تمام کاربران، از جمله افرادی که دچار مشکلات بینایی هستند، بتوانند به راحتی مطالب سایت را بخوانند. سایز فونت استاندارد برای متن معمولی معمولاً بین 16 تا 18 پیکسل است. استفاده از فونتهای خیلی کوچک میتواند باعث شود کاربران سایت شما را ترک کنند.
استفاده بهینه از سبکهای متنی
برای بهبود خوانایی و جلب توجه، از قابلیتهای متنی مانند بولد، ایتالیک و خط تیره به طور مناسب استفاده کنید. این ویژگیها باید به متنهای مهم، عناوین و زیرعناوین اضافه شوند تا اطلاعات کلیدی به وضوح مشخص شوند.
تنوع فونت
برای حفظ انسجام و زیبایی بصری، توصیه میشود از حداکثر دو فونت مختلف در سایت استفاده کنید. انتخاب بیش از دو فونت میتواند باعث شلوغی و کاهش کیفیت تجربه کاربری شود.
فاصلهگذاری متن
به فاصله متنها از یکدیگر توجه کنید تا محتوای متنی خیلی به هم چسبیده یا بیش از حد فاصلهدار نباشد. فاصله مناسب به خوانایی و زیبایی بصری متن کمک میکند.
برجستهسازی و رنگ
بخشهای مهم و لینکهای سایت را با فونتهای بولد و رنگهای متفاوت مشخص کنید تا کاربران به راحتی توجهشان جلب شود و بتوانند به راحتی لینکهای مهم را شناسایی کنند.
سایز عناوین
به ترتیب سایز عناوین H1 تا H6 توجه کنید. این ترتیب به سازماندهی صحیح مطالب کمک میکند و در وردپرس به طور خودکار رعایت میشود.
پایداری برند
فونتهایی که به برند شما مرتبط هستند، میتوانند هویت برند را تقویت کنند. به عنوان مثال، فونت “خندوانه” که به برند خاصی تبدیل شده است، نمونهای از فونتهای موفق برندینگ است.
فونتهای ایمن و سازگار
از فونتهای ایمن و سازگار با مرورگرهای مختلف استفاده کنید. فونتهایی که با مرورگرها سازگار نیستند ممکن است باعث مشکلاتی در نمایش سایت شوند. همچنین، از فونتهای سنگین که باعث کندی لود شدن سایت میشوند، پرهیز کنید.
اندازه ورودی متن
برای طراحی ریسپانسیو، اندازه فونت ورودی متن باید حداقل 16 پیکسل باشد. این امر به اطمینان از خوانایی خوب در دستگاههای مختلف کمک میکند.
بررسی نهایی
نتایج فونتهای انتخابی خود را در تمامی دستگاهها، از جمله گوشیهای هوشمند، لپتاپها و دسکتاپها بررسی کنید تا مطمئن شوید که فونت به درستی و با کیفیت مطلوب نمایش داده میشود.
استفاده از ابزارها
ابزارهایی مانند Google Font Tool میتوانند به شما در انتخاب فونت مناسب کمک کنند. فونتهای معرفیشده توسط گوگل معمولاً ویژگیهای مورد تأیید برای طراحی سایت را دارا هستند و میتوانند به بهبود کیفیت و زیبایی سایت شما کمک کنند.
با رعایت این نکات، میتوانید فونتهای مناسب را برای وبسایت خود انتخاب کرده و تجربه کاربری بهتری ارائه دهید.
چرا باید در انتخاب بهترین فونتها برای سایت توجه کنیم
از آنجایی که فونت برای سایت ها بسیار حائز اهمیت است باید توجه ویژه ای به آن شود ما در اینجا به تعدادی از دلایلی که باید در انتخاب بهترین فونتها برای سایت توجه شود اشاره خواهیم کرد:
- تجربه کاربری بهتر:
فونتها تأثیر زیادی بر تجربه کاربری وبسایت دارند. یک فونت مناسب و قابل خواندن، کاربران را به خواندن و مطالعه محتوا ترغیب میکند و تجربه کاربری بهتری را به همراه دارد.
- خوانایی متن:
فونتهای مناسب با خوانایی بالا، مهمترین عامل در افزایش خوانایی متنها بر روی وبسایت است. با استفاده از فونتهایی که طراحی و بهینهسازی شدهاند، میتوانید متنهایتان را بهبود بخشید و به خوانندگان اجازه دهید به راحتی محتوا را متوجه شوند.
- جذابیت بصری:
فونتها میتوانند به ظاهر وبسایت شما جذابیت و زیبایی بیفزایند. با انتخاب فونتهای مناسب و هماهنگ با سبک و هویت وبسایت، میتوانید ظاهر حرفهای و شخصیتی خاص برای وبسایت خود ایجاد کنید.
- هماهنگی با برند:
انتخاب بهترین فونتها برای سایت میتوانند بخشی از شناسایی برند شما باشند. با استفاده از فونتهایی که با برند و هویت شما هماهنگی دارند، میتوانید یک هویت یکپارچه و قابل تشخیص برای وبسایت خود ایجاد کنید.
- تمایز از رقبا:
با انتخاب فونتهای منحصر به فرد و استفاده از استایلها و وزنهای متنوع، میتوانید وبسایت خود را از رقبا تمایز دهید و یک شخصیت خاص و منحصر به فرد برای آن ایجاد کنید.
خدمات طراحان وب شرق :خدمات سئو سایت در مشهد

چگونه میتوان فونتهای وبسایت را بهینهسازی کرد
بسیاری از متخصصان توصیه می کنند که به انتخاب بهترین فونتها برای سایت که خوانایی بالا، جذابیت بصری و هماهنگی با برند را دارا باشند، توجه کنید. همچنین، به بهینهسازی فونتها برای سرعت بارگیری و استفاده از فرمتهای بهینهای نیز توجه کنید. با این کارفونتهای وبسایت میتوانند تأثیر زیادی بر سرعت بارگیری وبسایت و تجربه کاربری داشته باشند. برخی از دلایل کلیدی برای توجه به بهینهسازی فونتهای وبسایت عبارتند از:
حجم فایل:
فونتهای بزرگ و حجیم میتوانند زمان بارگیری وبسایت را افزایش دهند. زمانی که مرورگر وب یک فونت بزرگ را بارگیری میکند، باید منتظر بماند تا فایل فونت کامل بارگیری شود تا متنها به درستی نمایش داده شوند. با کاهش حجم فایل فونت، زمان لازم برای بارگیری آن کاهش مییابد و سرعت بارگیری وبسایت افزایش مییابد.
تعداد درخواستها:
هر فونتی که در وبسایت استفاده میشود نیاز به یک درخواست جداگانه برای بارگیری دارد. این به این معنی است که اگر شما از بیش از یک فونت استفاده کنید، تعداد درخواستها برای بارگیری فونتها افزایش مییابد و زمان بارگیری وبسایت کاهش مییابد. بنابراین، توصیه میشود تعداد فونتهای استفاده شده در وبسایت را به حداقل ممکن محدود کنید.
بهینهسازی فرمت فونت:
استفاده از فرمتهای فشردهتر مانند WOFF (Web Open Font Format) و WOFF2 میتواند به بهبود سرعت بارگیری کمک کند. این فرمتها بهینهترین حجم را برای فونتها ارائه میدهند و پشتیبانی گستردهتری در مرورگرها دارند.
استفاده از CDN:
استفاده از شبکه توزیع محتوا (CDN) میتواند به بهبود سرعت بارگیری فونتهای وب کمک کند.
استفاده از قالبهای پیشبینی فونت:
برخی از مرورگرها میتوانند از قالبهای پیشبینی فونت استفاده کنند تا نمایش متن را در حین بارگیری فونت بهبود بخشند.

سخن پایانی
در انتخاب فونت مناسب برای وبسایت، باید به نوع محتوا و هویت بصری مورد نظر توجه کنید. استفاده از فونتهای مناسب برای بخشهای مختلف سایت نه تنها به بهبود خوانایی و تجربه کاربری کمک میکند، بلکه میتواند به ایجاد یک هویت منسجم و حرفهای برای سایت شما منجر شود.
در دنیای امروز، داشتن یک وب سایت حرفهای و بهینهسازی شده برای کسب و کارها ضروری است. اگر به دنبال طراحی سایت در مشهد هستید، ما با ارائه خدمات طراحی وب سایت شرکتی و فروشگاهی، نیازهای شما را با بهترین کیفیت و قیمت طراحی سایت مشهد برآورده میکنیم.
علاوه بر طراحی سایت، خدمات سئو در مشهد نیز به شما کمک میکند تا رتبه وب سایت خود را در موتورهای جستجو بهبود بخشید. ما با ارائه سئوی تخصصی مشهد، به بهینهسازی وب سایت شما میپردازیم تا با افزایش بازدید و جذب مشتریان جدید، کسب و کار شما رشد کند. برای اطلاعات بیشتر و شروع پروژه طراحی سایت یا سئو در مشهد، با ما تماس بگیرید.
انتخاب بهترین فونت های فارسی برای سایت
فونت ایران سنس
به جرات می توان گفت که بیش از 50 درصد فونت های سایت ها از ایران سنس استفاده می کنند. این فونت به صورت غیر رایگان بر روی سایت ها قرار دارد. IranSans یک فونت محبوب و مناسب برای استفاده در وبسایتها است. طراحی مینیمال و خوانا بودن آن، آن را برای متنها و عناصر مختلف وبسایت بسیار مناسب میکند. IranSans دارای وزنها و استایلهای متعددی است که به شما امکان میدهد ظاهری منحصر به فرد برای وبسایت خود ایجاد کنید
Shabnam یک فونت فارسی زیبا و خوانا است که برای استفاده در وبسایتها مناسب است و بر مبنای فونت وزیر طراحی شده است. این فونت دارای وزنها و استایلهای متعددی است که به شما امکان میدهد ظاهری مناسب را برای سرخطها، پاراگرافها و عناصر دیگر وبسایت ایجاد کنید. فونت شبنم کاملاً سازگار با استانداردهای وب است و به طور کلی برای هر نوع وبسایتی مناسب است.
Vazir یک فونت فارسی خوانا و حرفهای است که برای طراحی وبسایتهایی با تمرکز بر محتوا مناسب است و اگر شما به دنبال یک فونت رایگان ولی با کیفیت بالا در طراحی سایت هستید می توانید از فونت وزیر استفاده کنید.
این فونت دارای وزنها و استایلهای مختلفی است که به شما امکان میدهد ظاهری مناسب را برای متنها، عناوین و سایر عناصر وبسایت خود ایجاد کنید.
فونت نازنین
Nazanin یک فونت فارسی کلاسیک و زیباست که برای وبسایتهای با سبک محافظهکارانه و سنتی مناسب است. این فونت به شکل فونت b Nazanin در بسیاری از سایت ها قرار داده می شود و به صورت وزن های مختلف قابل استفاده می باشد.
فونت بییکان
B Yekan یک فونت فارسی پرطرفدار است که برای استفاده در وبسایتها مناسب است. این فونت دارای خوانایی بالا و طراحی ساده است و برای متنها و عناصر مختلف وبسایت مناسب است.
فونت دانا
فونت دانا یک فونت خوانا و زیبا است که میتواند به طراحی وبسایت شما زیبایی و استحکام بیشتری ببخشد و اولین بار در کشور ایران به صورت وریبل فونت (Variable font) منتشر میشود و به همین دلیل می توان تغییرات زیادی مانند گرد کردن نقطه ها و باریک کردن فونت و… ایجاد کرد .
با توجه به وزنهای مختلفی که در فونت دانا وجود دارد، میتوانید برای عناوین، متنها و سایر عناصر وبسایتتان وزن مورد نظر را انتخاب کنید و ظاهری منحصر به فرد را ایجاد کنید.
فونت انجمن
فونت انجمن یکی از فونت هایی است که به صورت کاملترین و حرفه ای ترین فونت ها در اختیار کاربران قرار میگیرد. فونت انجمن یکی از فونتهای فارسی محبوب و استاندارد است که برای استفاده در طراحی وب و چاپ مناسب است و به عنوان یک فونت سازمانی در بسیاری از سایت ها از آن استفاده می شود.
فونت دانا بیش از 12 وزن مختلف را دارای می باشد که یکی از جامع ترین فونت ها برای انتخاب بهترین فونتها برای سایت می باشد و شما می توانید از فونت ایران به نشانی FontIran.com آن را تهیه کنید.
فونت ایران شارپ
فونت ایران شارپ (Iran Sharp) یک فونت فارسی است که سعی شده است به فونت های ایران معاصر شبیه باشد این فونت توسط شرکت “ایران فونت” طراحی شده است که از سه وزن پشتیبانی میکند. این فونت دارای طراحی خوانا و منحصر به فردی است که به طور گسترده برای انتخاب بهترین فونتها برای سایت شما، چاپ و سایر پروژههای مرتبط با فارسی استفاده میشود.
فونت لاله زار
فونت لاله زار (Lalezar) یک فونت فارسی است که برای طراحی متون فارسی و عربی استفاده میشود در صورتی که می خواهید کاربر با طراحی های شما ارتباط برقرار کند می توانید از فونت لاله زار استفاده کنید. این فونت دارای ظاهر زیبا و منحصر به فردی است که به طور خاص برای استفاده در انتخاب بهترین فونتها برای سایت و طرحهای چاپی و گرافیکی مورد استفاده قرار میگیرد و به صورت رایگان می توانید از این فونت استفاده کنید.از فونت لاله زار در اینستا هم استفاده می شود.
فونت ساحل
Sahel یک فونت فارسی مدرن، پرکاربرد و خوانا است که خصوصاً برای استفاده در وبسایتهایی با طراحی مینیمال و ساده مناسب است و بسیار شبیه به فونت ایران سنس است. این فونت دارای 5 وزن مختلف و استایلهای متعددی است و فونت ساحل با فرمت های TTF, EOT, WOFF و WOFF2 ارائه شده است که به شما امکان میدهد ظاهری منحصر به فرد را برای عناصر وبسایت خود ایجاد کنید.
فونت تاهوما:
Tahoma یکی از فونتهای پرکاربرد در طراحی وب است و در دو وزن مختلف در اختیار کاربران قرار می گیرد این فونت از خانواده sans serif می باشد . این فونت دارای خوانایی بالا و طراحی ساده است و برای عناصر مختلف وبسایت و انتخاب بهترین فونتها برای سایت مناسب است .Tahoma یک فونت یونیکد است که به خوبی با فونتهای فارسی سازگاری دارد.
فونت بیکودک
B Koodak یک فونت مناسب برای وبسایتهایی است که به طراحی مرتبط با کودکان و نوجوانان میپردازند. این فونت دارای طراحی ساده و خوانا بوده و مناسب برای عناوین و متنهای کوچک در وبسایت است.
خانواده فونت یکان
اگر چه این فونت با آمدن فونت های جدید کاربردش کم شده است اما فونت Yekan یک فونت فارسی خوانا و مناسب برای استفاده در وبسایتهای مختلف است. این فونت دارای وزنها و استایلهای متعددی است که به شما امکان میدهد ظاهری متنوع را برای وبسایت خود ایجاد کنید.
خانواده فونت لوتوس
Lotus یک فونت فارسی زیبا و مناسب برای طراحی وبسایت است. این فونت دارای طراحی مینیمال و خوانایی بالاست و برای متنها و عناصر مختلف وبسایت مناسب است، این فونت یک فونت به صورت رایگان می باشد.
توجه داشته باشید که انتخاب بهترین فونتها برای سایت معمولاً به سلیقه و نیازهای خاص شما بستگی دارد. بنابراین، قبل از انتخاب بهترین فونتها برای سایت خود، توصیه میشود طرح کلی و استایل وبسایتتان را مد نظر داشته باشید و با چندین فونت مختلف آزمایش کنید تا بهترین گزینه را برای وبسایت خود پیدا کنید.



